Туман... Хороший эффект для повышения реальности, не правда ли ? Оказывается он есть в VRML и определяется следующим образом:
Fog {
exposedField SFColor color 1 1 1 # [0,1]
exposedField SFString fogType "LINEAR"
exposedField SFFloat visibilityRange 0 # [0,)
eventIn SFBool set_bind
eventOut SFBool isBound
}
Здесь поле visibilityRange задает предел видимости в метрах, после которого изображение полностью пропадает в тумане. Для примера создадим мир из пяти кубов и попробуем добавить к нему туман:
#VRML V2.0 utf8
# берем куб из бибилиотеки прототипов
EXTERNPROTO BOX_NEW[
field SFColor color
field SFVec3f position
field SFVec3f size
] "protolib.wrl#BOX_NEW"
Background {
skyColor 1 1 1
}
# создаем виртуальную сцену
Group {
children[
BOX_NEW { color 1 0 0 }
BOX_NEW { position 0 0 -10 color 1 0 0}
BOX_NEW { position 0 0 -20 color 1 0 0}
BOX_NEW { position 0 0 -30 color 1 0 0}
BOX_NEW { position 0 0 -40 color 1 0 0}
]
}
# добавляем туман
Fog {
color 1 1 1
visibilityRange 60
}
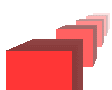
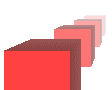
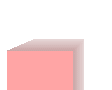
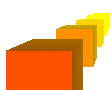
В результате изменения поля visibilityRange от 60 метров до 20 получаем такие вот картинки:
| visibilityRange = | 60 метров | 50 метров | 40 метров |
|---|---|---|---|
 |  | 
| |
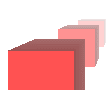
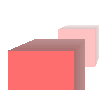
| 30 метров | 20 метров | 10 метров | |
 |  | 
|
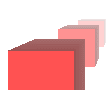
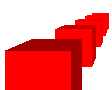
Следующее поле color более интересное. Это поле задает цвет тумана. Что это значит ? Это значит, что все объекты, которые находятся "в тумане" рисуются этим цветом. Если объекты находятся чуть-чуть в тумане, то браузер использует меньше цвет тумана. Вообще проще продемонстрировать на примере:
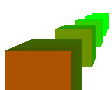
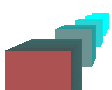
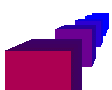
| color = | 1 1 1 (белый) | 1 0 0 (красный) | 1 1 0 (желтый) |
|---|---|---|---|
 |  | 
| |
| 0 1 0 (зеленый) | 0 1 1 (сиреневый) | 0 0 1 (синий) | |
 |  | 
|
Здесь четко видно, как браузер закрашивает объекты. Единственный и очень большой минус этого узла такой, что эффект тумана не влияет на фон, т.е. на то, что было задано с помощью узла Background (см. предыдущий шаг). Так как в примере мы использовали цвет фона белым, то и получили соответствующий эффект только когда туман белого цвета. Из-за этого правило - использовать цвет фона и тумана надо одинаковыми. При этом придется забыть в панораме, да впрочем какая может быть панорама, когда "собственных рук в тумане не видно" :)
Еще один параметр тумана fogType задает тип тумана. Типов тумана это функция, по которой высчитывается туман. Таких функций пока две: линейная - LINEAR и экспоненциальная - EXPONENTIAL. По умолчанию туман вырисовывается по линейному закону. Чтобы использовать экспоненциальный надо сделать так:
Fog {
color 1 1 1
fogType "EXPONENTIAL"
visibilityRange 50
}
К моему огромному сожалению, в VRML навеске, которая идет вместе с WIN98 в комплекте, тип тумана ни на что не влиял. Вообще говоря браузеров VRML достаточно много и точно также как и в HTML между ними существуют какие-то мелкие различия, проявляющиеся как раз во время отображения сцены. Связано это с тем, что для "рендеринга" применяются разные технологии, например, OpenGL или Direct3D.