Параметры виртуального мира можно задать с помощью двух узлов WorldInfo и Background. Эти узлы не являются обязательными, но если Вы хотите придать некоторую оригинальность своему миру, то используйте их.
Узел WorldInfo имеет следующее описание:
WorldInfo {
field MFString info []
field SFString title ""
}
Он задает информацию о мире, причем не имеет своего графического воплощения. Информация, которую он содержит, может использовать браузер. Поле title, как правило, содержит название мира, которое браузер может использовать в титульной строке окна. В поле info авторы часто помещают какое-то краткое описание мира или свой копирайт. Пример:
WorldInfo {
info ["HEHEHE !!! FIRST STEPS - Forever !!!"]
title "VRML WorldInfo node example"
}
В отличии от WorldInfo, узел Background более полезен. Описание его такое:
Background {
eventIn SFBool set_bind
exposedField MFFloat groundAngle []
exposedField MFColor groundColor []
exposedField MFString backUrl []
exposedField MFString bottomUrl []
exposedField MFString frontUrl []
exposedField MFString leftUrl []
exposedField MFString rightUrl []
exposedField MFString topUrl []
exposedField MFFloat skyAngle []
exposedField MFColor skyColor 0 0 0
eventOut SFBool isBound
}
Как видите оно даже громадное :)) Поэтому обо всем по порядку. С помощью данного узла можно устанавливать два типа фона: из цветов и изображений.
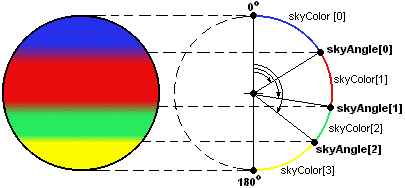
Все фоновое пространство виртуального мира поделено на сферу неба (sky) и полусферу земли (ground). Цвета, в которые будет окрашиваться небо задаются с помошью параметров skyColor и skyAngle. Если Вы заметили, то эти параметры являются массивами. Для чего это надо ? Для того, чтобы окрашивать небосвод в более чем один цвет, к примеру во время заката небо окрашено разными цветами. Действует эта схема следующим образом: сначала вы разбиваете сферу на участки с помощью массива углов skyAngle, которые задаются в радианах. Первой точкой разбиения является верхняя точка небесной сферы равная 0 радиан, ее не надо указывать потому, что она является "точкой отсчета" углов. Далее может идти неограниченное количество углов в порядке возрастания. Последним углом будет нижняя точка сферы, равная числу Pi=3.1415, т.е. 180 градусам. Эта точка является максимальным значением угла и также не указывается. Таким образом, чтобы разбить, к примеру, небесную сферу на две разноцветных половинки надо в массив углов занести значение угла делящего отрезок [0 .. Pi] пополам.
Значения цветов, в которые окрашиваются участки сферы указываются в массиве цветов skyColor. При этом количество цветов всегда на 1 больше, чем значений в массиве углов. Ну, это я думаю должно быть понятно... Давайте рассмотрим пример:
#VRML V2.0 utf8
Background {
# синий красный зеленый желтый
skyColor [0 0 1, 1 0 0, 0 1 0, 1 1 0]
skyAngle [0.9, 1.65, 2.2]
}
В результате этого небо будет окрашиваться примерно по такой схеме:

Заметьте, что между соседними цветами браузер делает плавный переход между цветами - градиент, чтобы не было четких границ. Если вы будете использовать только одно значение цвета:
#VRML V2.0 utf8
Background {
# синий
skyColor 0 0 1
}
То небесная сфера будет окрашена в один цвет.
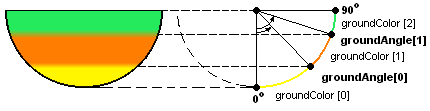
Кроме небесной сферы есть еще полусфера земли. За ее окраску отвечают параметры groundColor и groundAngle. Углы лежат в диапазоне от 0 до 90 градусов, т.е. [0 .. Pi/2]:
#VRML V2.0 utf8
Background {
groundColor [ 1 1 0,1 0.5 0, 0 1 0]
groundAngle [0.6, 1.2]
}
Вот как будет закрашиваться земля:

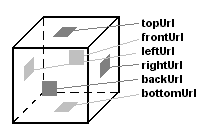
Кроме обычной окраски фона, Вы можете задавать фоновые изображения, создавая таким образом фоновую панораму мира. Физически это представляет собой куб с "бесконечно большими" гранями, на которые наложены текстуры указанные в параметрах topUrl, frontUrl, leftUrl, rightUrl, backUrl, bottomUrl :

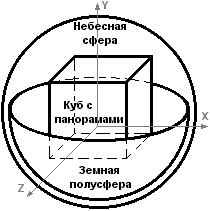
Изображения, которые указываются как текстуры могут иметь прозрачные участки. В этом случае наблюдателю будет виден фоновый цвет. Вообще общую структуру фонов можно изобразить такой моделью:

Внутри этого куба как раз и "бродит" пользователь :) Таким вот образом вы можете создать небеса, горы, моря и все что душе угодно.