Узел Text описывается следующим образом:
Text {
exposedField MFString string []
exposedField SFNode fontStyle NULL
exposedField MFFloat length []
exposedField SFFloat maxExtent 0.0
}
С его помощью можно создать трехмерный текст из нескольких строк, которые задаются с помощью массива string []. Например:
string ["text line 1","text line 2","www.firststeps.ru"]

В поле fontStyle описывается стиль текста, с которым мы познакомились в шаге "Шаг 18 - Стиль шрифта, узел FontStyle". Например:
#VRML V2.0 utf8
Background {
skyColor 0 0 0
}
Transform {
children [
Shape {
geometry Text {
fontStyle FontStyle{
style "ITALIC"
justify ["END","MIDDLE"]
size 2
}
string ["text line 1","text line 2","www.firststeps.ru"]
}
}
]
}
В данном случае текст поменяет выравнивание, и станет наклонным:

Параметр maxExtent позволяет управлять шириной текста. Если максимальная ширина строки текста превышает это значение, то текст сжимается. Поле maxExtent измеряется горизонтально для горизонтального текста (horizontal=TRUE) и вертикально для вертикального текста (horizontal=FALSE). Смотрим на пример:

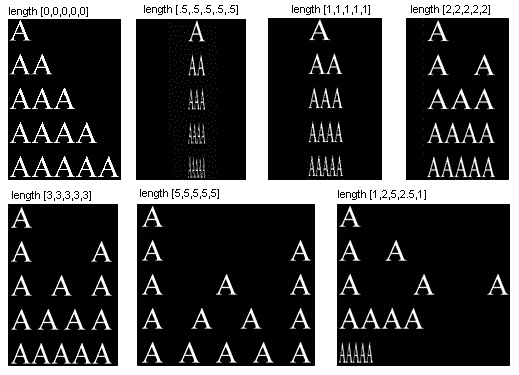
Для управления шириной каждой строки существует массив length []. В нем по порядку задается значение ширины для каждой строки. Если заданная ширина для строки меньше ее реальной ширины, то символы строки сжимаются или убираются символы пробелов. И наоборот, если ширина строки больше, то символы растягиваются или добавляются пробелы. Эффект от данного параметра достаточно интересный. Смотрите рисунок:

Осталось сказать про кодировку строк. Как Вы уже знаете все тексты в VRML кодируются с помощью многоязыковой кодировки UTF-8, поэтому по началу у многих может возникнуть проблема с русскими буквами. Для решения этой проблемы надо найти какой-нибудь редактор поддерживающий такую кодировку.