Этот узел определяется следующим образом:
ElevationGrid {
eventIn MFFloat set_height
exposedField SFNode color NULL
exposedField SFNode normal NULL
exposedField SFNode texCoord NULL
field MFFloat height []
field SFBool ccw TRUE
field SFBool colorPerVertex TRUE
field SFFloat creaseAngle 0
field SFBool normalPerVertex TRUE
field SFBool solid TRUE
field SFInt32 xDimension 0
field SFFloat xSpacing 1.0
field SFInt32 zDimension 0
field SFFloat zSpacing 1.0
}
Он задает в пространстве сетку лежащую в плоскости XZ (т.е. на поверхности "земли"), в которой каждая точка пересечения поднята или опущена по отношению к плоскости Y=0 на высоту определенную в массиве height[].
Данный массив имеет размерность заданную в количестве элементов сетки по оси X и Z соответствующими параметрами xDimension и zDimension. Если мы хотим создать сетку 5х5 элементов, то мы должны задать массив height из 25 элементов.
Параметры xSpacing и zSpacing задают расстояние между линиями сетки в метрах. Давайте рассмотрим пример:
#VRML V2.0 utf8
WorldInfo {
info ["ElevationGrid Example !!!"]
title "ElevationGrid"
}
Group {
children[
Shape {
appearance Appearance {
# назначаем красный цвет для
# поверхности (diffuseColor 1 0 0)
material Material {
diffuseColor 1 0 0
}
}
geometry ElevationGrid {
xDimension 5
zDimension 5
xSpacing 0.5
zSpacing 0.5
height[
.1 .2 .3 .4 .5
.1 .4 .3 .3 .4
.1 .2 .2 .3 .3
.1 .1 .3 .2 .2
.3 .1 .1 .1 .2
]
}
}
]
}
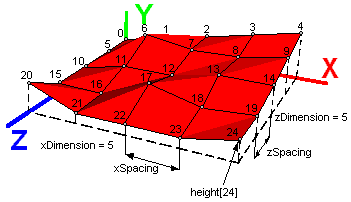
После этого браузер отобразит нечто похожее на следующий рисунок:

Он конечно же изобилует дополнительными построениями, которые я выполнил для того, чтобы был более понятен процесс происходящего. Из рисунка мы видим, что наша выпуклая поверхность помещяется первой точкой height[0] в центр координат. Это отличает данный узел от других, так как рассматриваемые нами узлы до этого устанавливались своим центром в точку (0,0,0).
Также из рисунка мы можем наглядно понять, как влияет количество точек xDimension и zDimension, а также расстояние между ними xSpacing и zSpacing на отображаемую поверхность. Чем больше точек вы зададите, тем более качественную (т.е. сглаженную) поверхность получите, естественно при этом и расстояние между точками надо уменьшать.
Поле solid, как и раньше, влияет на количество видимых сторон поверхности. Если поле solid установлено в FALSE, то поверхность видна с двух сторон, если TRUE (значение по умолчанию), то поверхность видна только сверху.
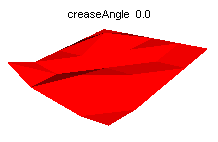
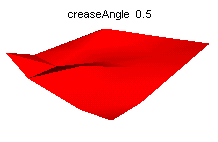
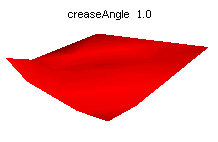
Поле creaseAngle влияет на гладкость поверхности. Значение этого поля задается в радианах. Между нормалями двух соседних граней существует геометрический угол, значение этого угла сравнивается со значением поля creaseAngle. Если значение поля больше угла между нормалями, то между этими гранями переход отображается сглаженным, иначе угол будет "острым". Следующие три рисунка демонстрируют этот эффект:
 |  |  |
Остальные поля мы пока отложим из-за того, что нам еще не известно освещение и текстурирование. Потом мы рассмотрим эти поля более детально, так как именно они позволяют придать поверхности больший эффект натуральности.