Создание проекта
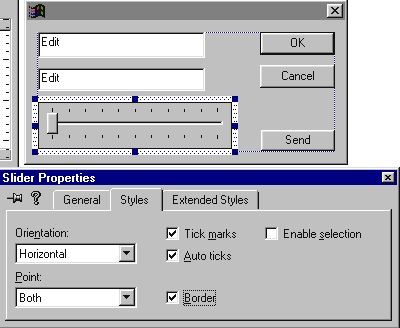
Работаем со старым. Только на диалоговую панель необходимо поместить элемент управления - бегунок. Как внизу.

Создаем код
Включение описание класса для элемента управления.
#include "afxdlgs.h" // для диалогового окна печати
#include "afxcmn.h" // это для элемента управления
#pragma comment(lib,"shell32.lib") // подключили LIB файл
Описание класса в классе окна диалога.
class CTestDlg : public CDialog // класс диалогового окна
{
........
CBrush my_color; // сама кисть
CSliderCtrl csSlider; // класс элемента управления
protected:
.........
};
Реализация обмена данными элемента управления с классом.
void CTestDlg::DoDataExchange(CDataExchange* pDX)
{
................
DDV_MaxChars(pDX, m_newedit, 2); // проверка данных
DDX_Control(pDX, IDC_SLIDER1, csSlider); // наш обмен
}
Реакция нажатия на кнопку для просмотра показаний бегунка.
void CTestDlg::OnSend()
{
int i=csSlider.GetPos(); // получить позицию
char csPos[10]; // буфер для результата
itoa(i,csPos,10); // перевести в строку
AfxMessageBox(csPos); // показать результат
}
Инициализация диалогового окна для настройки ползунка.
BOOL CTestDlg::OnInitDialog()
{
...........
my_color.CreateSolidBrush(RGB(0, 255, 155)); // создать кисть
csSlider.SetRangeMin(0,TRUE); // минимум
csSlider.SetRangeMax(10,TRUE); // максимум
return TRUE;
}
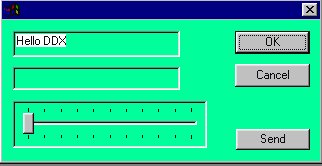
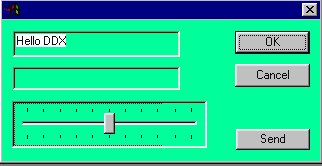
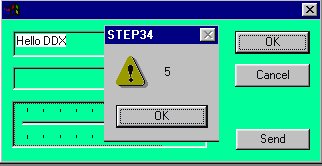
Вот так все это будет работать.

Описание
Класс CSliderCtrl - это класс бегунка. Он включает в себя все функции по управлению этим элементом. Самые примирительные мы и рассмотрим. Так как этот элемент управления используется не во всех проектах, его описание вынесено за пределы afxwin.h и находится в afxcmn.h. Вот мы и подключаем описание заголовочного файла. Далее в классе диалогового окна мы включаем класс. Этот класс имеет конструктор по умолчанию, поэтому создается вместе с диалоговым окном. В последствии с использованием механизма DDX мы связываем класс с элементом управления.
При нажатии на кнопку мы запрограммировали вывод показаний элемента управления. Происходит это следующим образом. В переменную i мы помещаем значение, используя функцию csSlider.GetPos(). Объявляем массив символов. Функция itoa переводит число в строку на основе установленной системы счисления. Нам нужна десятичная. Можете другую, если есть настроение. И используя AfxMessageBox доводим до Вашего сведения.
В функции диалогового окна мы с Вами устанавливаем минимальное и максимальное значения элемента. TRUE отвечает за перерисовку элемента управления. Пользоваться функциями csSlider.SetRangeMin и csSlider.SetRangeMax можно в любой момент. Вот для этого и существует последний параметр. Если элемент не виден, то вероятно и перерисовывать его нет смысла. Запускайте. Продвиньте бегунок на две-три позиции и нажмите кнопку. Появится диалоговое окно с выбранным значением.
Шпаргалка
включить описание класса.
#include "afxcmn.h" // это для элемента управления
Объявить его.
class CTestDlg : public CDialog // класс диалогового окна
{
........
CSliderCtrl csSlider; // класс элемента управления
.........
};
Связать класс элемента управления с элементом в окне.