Создание проекта
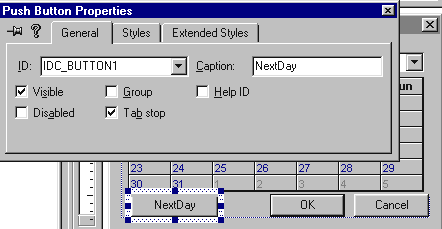
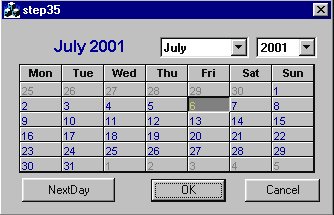
Используем предыдущий. На диалоговой панели необходимо создать кнопку NextDay.

И процедуру реакции на эту кнопку. Это мы делали раньше.
У вас должна появиться функция в ответ на нажатие кнопки.
void CStep35Dlg::OnButton1()
{
// TODO: Add your control notification handler code here
}
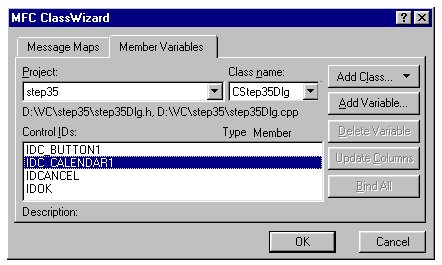
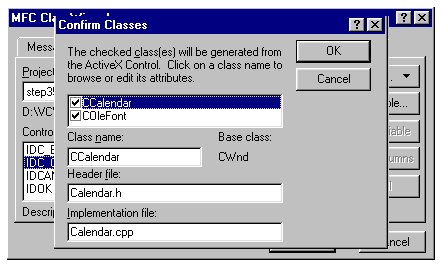
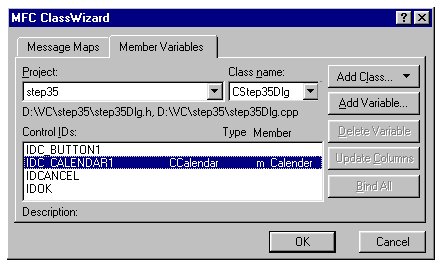
А теперь необходимо создать класс для элемента ActiveX. Это делается точно также, как и для обычного элемента управления. Только разница в том, что VC выдаст предупреждение.

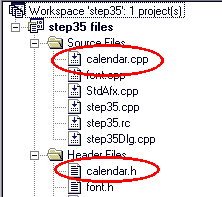
В результате в проекте должно появится два новых файла.

Автоматически описание класса календаря добавиться к описанию диалогового окна.
............
//{{AFX_INCLUDES()
#include "calendar.h"
//}}AFX_INCLUDES
#if !defined(AFX_STEP35DLG_H__CEC26FC7_71EB_11D5_B617_E7F5E7CCE647__INCLUDED_)
#define AFX_STEP35DLG_H__CEC26FC7_71EB_11D5_B617_E7F5E7CCE647__INCLUDED_
...........
class CStep35Dlg : public CDialog
{
// Construction
public:
CStep35Dlg(CWnd* pParent = NULL); // standard constructor
// Dialog Data
//{{AFX_DATA(CStep35Dlg)
enum { IDD = IDD_STEP35_DIALOG };
CCalendar m_Calender;
//}}AFX_DATA
...........
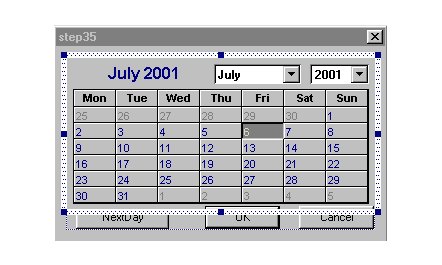
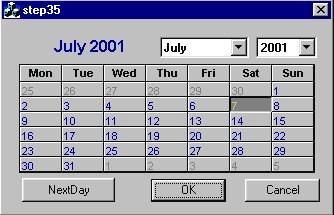
Вот так будет работать программа.

Создаем код
В функции реакции на нажатие кнопки.
void CStep35Dlg::OnButton1()
{
// TODO: Add your control notification handler code here
m_Calender.NextDay();
}
Описание
VС создал нам всё необходимое, и мы этим воспользовались для перевода календаря на следующий день по нажатию кнопки. Запускайте и нажимайте на кнопку NextDay, число будет переводиться на следующий день. Всего одна строка кода! На основе этого примера есть один интересный нетривиальный подход. Например, вы разрабатываете программный продукт на VC и собираетесь использовать несколько своих элементов управления. Так вот. Можно создать их на VB 5.0, так как это просто и быстро сосредоточившись на функциональности. И на основе этого элемента проводить разработку дальше, в то время как Ваши специалисты создадут аналог на VC. Обратите внимание, что раньше элементы управления создавались на VC для VB, а теперь наоборот.
Шпаргалка
Для управления элементом ActiveX необходимо создать соответствующий класс.