Сейчас я научу вас крошить, мельчить, дробить и т.д. любые изображения. Это бывает очень полезно при разработке сайтов содержащих большое количество графики, и красивый дизайн.
Для примера я, на скорую руку, создал вот эту картинку :

Как видите на ней достаточно много кнопок, естественно на которые нам бы хотелось нажимать, а не смотреть !!! :-). Нашлось два решения этой достаточно сложной проблемы.
Решение первое
Первое решение не особо сложное, хотя имеет ряд технических сложностей. Заключается оно в использовании "карты" на изображении (от англ. map-карта). Я уже упоминал их при описании работы с изображениями, но не стал останавливаться подробно, чтобы это сделать сейчас :-).Для того, чтобы создать "карту" в языке html существует тег <map>. Он задает разбиение изображения на "горячие" области, т.е. области при нажатии на которые можно загрузить другой файл html.
Параметр у этого тега только один - это name, который должен быть обязательно. Пример:
<map name="example"> ..... </map>
Закрывающая скобка также должна обязательно присутствовать. Внутри <map>...</map> могут, а вернее должны, следовать элементы описывающие "горячие" области.
Эти области задает элемент <area>. Он не должен содержать закрывающей скобки. У него существуют следующие параметры :
- href
- Задает адрес страницы, которая будет загружаться этой областью.
- shape
- Задает форму "горячей" области. Может принимать значения circle - окружность, rect - прямоугольник, poly - полигон любой формы.
- coords
- Задает координаты области. Все координаты отсчитываются от левого верхнего
угла изображения. Они могут задаваться либо в пикселах, либо в процентах
от размеров изображения, т.е. X от ширины, а Y от вышины. Естественно, так как существуют разные формы областей,
способы их задания также различны.
Для окружности : coords="Х центра, Y центра, радиус"
Для прямоугольника : coords="лево верх Х, лево верх Y, право низ X, право низ Y"
Для полигонов : coords="Х точки 1, Y точки 1, X точки 2, Y точки 2, ......"
- nohref
- Предназначен для запрета области, т.е. той на которую нельза нажимать. Помогает "выкалывать" области.
- alt
- Этот атрибут как и у изображений, сообщает текст браузеру, который будет выводиться при наведении мыши на "горячую" область.
Следование областей может быть произвольным, но если какие-то части областей пересекаются, то на область пересечения будет реагировать та область, которая идет в списке первой. Это как раз касается областей с атрибутом nohref, т.е. чтобы выколоть в области дырку, надо сначало прописать область с nohref, а затем нормальную.
Пример тега <area>:
<area shape=rect coords=5,5,15,15 nohref> <area href=main.html shape=rect coords=0,0,20,20 alt="Main Page">
Для того, чтобы назначить изображению карту надо использовать атрибут usemap и в нем указать значение name в теге <map>. Пример:
<img src=example.gif usemap="#example">
При указании имени важно учитывать регистр.
Давайте теперь вернемся к нашему "разбиваемому изображению". Чтобы применить способ карт, создадим вот такой код :
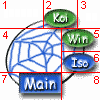
<map name="prob"> <area href=koi.html shape="circle" coords="60,18,12"> <area href=win.html shape="poly" coords="62,37,68,30,86,30,92,37,87,46,69,46"> <area href=iso.html shape="circle" coords="78,63,12"> <area href=main.html shape="rect" coords="19,73,60,92"> </map> <p><img src=step13.gif usemap="#prob" alt="Menu">И получим вот такую штуку !!! Можете там потыкаться !!! Я пометил горячие области красным, но естественно их не будет в нормальном состоянии. Просто это чтобы Вы ощутили ......

Интересно ??? Ну вот и хорошо !!!
Решение второе
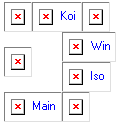
Это решение уже более сложное, но "совершенное" и "мобильное", а почему потом объясню.Так как мы с Вами договорились резать картинки без наркоза, давайте так и сделаем. Иногда решить как разрезать бывает сложно, и скорее всего надо создавать изображение уже с расчетом на то, чтобы дальнейшее ее разрезание прошло гладно и без лишней потери крови :-). Вот как я бы разрезал эту картинку с кнопками.

Надо отметить, что лучше резать картинку так, чтобы в дальнейшем ее можно было спокойно вставить в таблицу. Для этого все разрезанные картинки должны быть прямоугольные, и не иметь ни каких выступов и вмятин. Если вы режите, то режьте во всю длинну изображения, или до той части, которая окажется в другой ячейке таблицы.
Эту картинку я разрезал так, чтобы области 1, 2 и 3 оказались в одной ячейке, для этого надо было строго соблюдать их высоту. Затем на подходе область 4. Что же с ней делать ? Она у нас почти размером в две кнопки, и поэтому лучше будет, если мы оформим ее в отдельной от двух кнопок ячейке. Для этого чтобы соблюсти размер ячеек таблицы пришлось эти две кноки (5 и 6) тоже ограничить. Теперь осталась одна кнопка 7 в принципе ее можно было бы сделать во все длинну, т.к. ей никто уже не мешает, но у нас уже таблица в 2 ячейки шириной, поэтому можно свободно отрезать правый кусок (8) от нее, но только естественно шириной с те кнопки, которые мы отрезали раньше.
Ну все получили много кусков, и начинаем их собирать.
<table border=0 cellspacing=0 cellpadding=0> <tr><td colspan=2><img src="1.gif"><a href=""><img src="2.gif" alt=Koi border=0></a><img src="3.gif"></td> <tr><td><img src="4.gif"><td><a href=""><img src="5.gif" alt=Win border=0></a><br><a href=""><img src="6.gif" alt=Iso border=0></a></td> <tr><td><a href=""><img src="7.gif" alt=Main border=0></a></td><td><img src="8.gif"></td></tr> </table>
Сначало нам надо установить размер рамки таблицы и пространств между ячейками равными нулю. Ну ,а затем прописать все картинки как надо. Я думаю на этот раз обойдемся без особых объяснений. Вот что мы получили...
   |
|
 |   |
 |  |
Конечно "горячие" области сейчас уже не по размеру кнопки, но ....... Обсудим в следующем абзаце :-).
Что же выбрать ???
Выбор в принципе за вами. Оба эти метода достаточно сложно реализовать вручную, и там и тут вам придется работать с координатами и линиями. По мне дак первый способ легче, но второй лучше. Давайте поясню почему. Вы например отображаете картинки при просмотре страниц ??? Я уверен что 50% скажет, что нет. И поэтому вот вам пример, что вы увидите в двух случаях....
 Это вы увидите в первом случае !!! |  А это во втором ..... |
Вы там еще не испугались, что картинки не грузятся ??? Не бойтесь, это и есть картинки :-).
Ну дак вы ощутили различие ??? Правильно... В первом случае не известно куда давить..... И скорее всего можно промахнуться. А второй вам нравится ???
В пользу второго метода также говорит то, что разрезанные картинки гораздо быстрее загружаются, хотя их общий размер может быть и больше, но это уже трудности "хирургов". Посетитель только зайдя на страницу, и не загрузив полное изображение, сможет по видимым кускам определить, надо ли догружать остальное или нет. Кстати очень часто, да почти всегда, нормальные вебмастера разрезают слишком большие изображения на мелкие. И более того это правило находится далеко не на последнем месте из 10 заповедей сайт-дизайнеров. Так что думайте и решайте. Помоему приятнее грузить больщую картинку по кусочкам и видеть, что там появляется, чем ждать полчаса, а потом разочароваться и послать к какой-то матери обидчика...
Да че я ваще тут Вам это все объясняю, Вы и сами прекрасно знаете...