Итак, нам нужно научиться обрабатывать сообщений от элемента управления. Мы будет делать это внутри класса элемента. То есть класс элемента будет сам реагировать на сообщения. Пишем код:
using System;
using System.Windows.Forms;
using System.Drawing;
class MyForm : AppForm
{
public static void Main()
{
Application.Run(new MyForm());
}
}
class AppForm : Form
{
public AppForm()
{
MainMenu mnuFileMenu = new MainMenu();
this.Menu = mnuFileMenu;
mnuFileMenu.MenuItems.Add("Test");
MyLabel label1 = new MyLabel();
label1.Text = "Firs Step Site";
label1.Location = new Point(15,15);
label1.BackColor = Color.Pink;
label1.ForeColor = Color.Maroon;
this.Controls.Add(label1);
}
}
class MyLabel : Label
{
protected override void OnMouseDown(MouseEventArgs e)
{
MessageBox.Show("You clicked on Label","First Step Site");
}
}
Как видите методика простая. В самом классе Label есть методы которые вызываются при наступлении сообщения. Нам нужно просто их перегрузить. Мы создали свой класс как наследник от Label. Перегрузили метод OnMouseDown, а на форме создали уже элемент управления на основе нашего класса.
MyLabel label1 = new MyLabel();
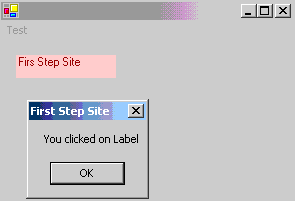
Вот и все. Осталось только запустить и проверить.